文字列に数値が含まれているか判定する
雑なプログラミング問題(LEET変換プログラム)
ネットで見かけたプログラミング問題をRubyで解いてみました。簡単なテストコードも作ったので、みなさんも是非解いてみてください。
問題
Leet - Wikipediaとは、一部のアルファベットを一定のルールに基づき、数値や記号に変換して表す遊び、仕組みです。 ここでは、以下の変換ルールが適用されています。
- a/A = 4
- b/B = 8
- e/E = 3
- l/L = 1
- o/O = 0
- s/S = 5
- t/T = 7
- z/Z = 2
例えば、文字列I am a studentはI 4m 4 57ud3n7に置き換えられます。
変換対象の文字列:original_stringが与えられるので、それをleet文字列に変換した結果を返す関数leetifyを作成してください。
# 出力例 leetify('I am a student') # I 4m 4 57ud3n7 leetify('do re mi fa so ra si do') # d0 r3 mi f4 50 r4 5i d0 leetify('Dairantou smash brothers') # D4ir4n70u 5m45h 8r07h3r5
テストコード
続きを読む最近のScrapboxの使い方(2021/10)

私がいままでやっていたことは「情報の整頓」だった
Notion、Mem、Bear、InkDrop...etc。メモアプリは色々と試してきました。 いずれのアプリも最初のうちは「おお!めちゃいいやん」と快調にメモができていたのですが、メモの量が増えるにつれて、だんだん使いづらくなっていき、メモアプリヒッピーに。
そんなときに『知的生産の技術』を読んだのですが、次のフレーズにハッとさせられました。
整理というのは、ちらばっているものを目ざわりにならないように、きれいにかたづけることではない。それはむしろ整頓というべきであろう。ものごとがよく整理されているというのは、みた目にはともかく、必要なものが必要なときにすぐにとりだせるようになっている、ということだとおもう。
自分が今までやっていたメモアプリの挫折は、まさにこの「整頓」に執着していることが原因だったのか!
新しいメモアプリを使い始めた瞬間は、使い始めた時点での情報、つまりは有限な要素であるため、綺麗に並べられる。
しかし情報が増えていくにつれて、使い始めた当初の分類では抑え切れなくなり、整頓が破綻していたのです。
階層型のメモアプリでは、どうしても情報量が増えた際にスケールしなくなると感じ、いままでサブ的に使用していたScrapboxをメインのメモアプリに据えることにしました。
なんでもScrapboxにつっこむ
先に述べた通り、Scrapboxをメインのメモアプリにしたため、なんでもかんでもScrapboxにつっこんでいます。
現状では、日記ページを毎日作成し、そこからリンクを派生する形で色々なメモを作成しています。

日記ページは現時点で以下のようなセクションで構成されており、ライフログの部分に雑にメモを書いていきます。
- 前日 | 翌日のリンク
- タスクリスト
- 感想
- ライフログ
基本的にはその時の気持ちとかやったこととかをだらだら書いていますが、何かしら別テーマで書きたいことが出てきたら[]でリンクを作成して、そこから別ページにメモします。

日記ページは前日、翌日のリンクがあるので、暇な時にたまに見返すのですが、ここに別ページへのリンクを貼っておくとついついそのページも見て、知識の整理ができるというメリットがあります。
もともと自分はpixiv百科事典を眺めるのが趣味で、芋づる式に関連項目に飛ぶのが面白いなと思ったことから、単独でページを作成せずに、最低限作成日からリンクを飛ばすような仕組みにした経緯があります。
あと書いている最中はライフログの中に書いていたけど、見返すと別テーマに切り出せそうなものは後から別ページにしています。これはリファクタリングでメソッド切り出しを行うような感じがしていて、結構気に入っています。
使っているUser Scriptの紹介
...とここまでが(ざっくりですが)最近のScrapboxの使い方で、ここからは使用するにあたって利用しているUser Scriptを紹介します。
なおUserScriptは、自分のプロフィールページにJavascriptでコードを書くことで、Scrapboxをカスタマイズできる機能です。 詳細はリンク先参照。
テンプレートボタン
日記ページを自動で作成してくれるボタンです。新規ページを開いている時に押すことで機能します。

ソースはテンプレートを使ってページを作成(UserScript版) - Scrapboxとあそぶで紹介されているものを一部修正して使用させていただきました。
今日の日記ページに移動するボタン
名前の通りです。別のメモを書いてから日記ページに戻るのに、一度トップページを挟むのが煩わしくて作りました。

const today = new Date() const year = today.getFullYear() const month = ("0"+(today.getMonth() + 1)).slice(-2) const date = ("0"+today.getDate()).slice(-2) const formatToday = encodeURIComponent(`${year}/${month}/${date}`) const menuTitle = 'Daily' scrapbox.PageMenu.addMenu({ title: menuTitle, image: 'https://twitter.com/favicon.ico', onClick: () => window.location.href = `https://scrapbox.io/tadokoro/${formatToday}` })
見た目をFontAwesomeアイコンにするために、UserCSSも利用しています。
a#Daily.tool-btn:hover { text-decoration: none } a#Daily.tool-btn::before { position: absolute; content: '\f783'; font: 900 21px/46px 'Font Awesome 5 Free' } a#Daily.tool-btn img { opacity: 0 }
あとは見た目関連のスクリプトやCSSをちょちょっといじって使っています。何か気になるものは質問いただけば、回答します。
Scrapboxに雑にメモできるせいで、記事もなんとなく雑になっちゃいましたね💦
皆さんもぜひScrapbox使ってみてください(締めまで雑)
Node.jsでファイルが直接実行されたときだけ処理を呼び出す方法

経緯
JavaScriptの練習として、FizzBuzz問題を解いており、ついでにJestでテストも書いていました。
// 実行ファイル:fizzbuzz.js // fizzbuzz関数 const fizzbuzz = (num) => { ... } // 表示処理 for (...) { console.log(fizzbuzz(num)) } module.exports = fizzbuzz
// テストファイル:fizzbuzz.spec.js const fizzbuzz = require('./fizzbuzz') describe('FizzBuzz:1~20', () => { test('3の倍数の場合には「Fizz」を返す', () => { // テスト処理 }) ... })
テスト自体はパスするようにできたのですが、テスト結果にも実行ファイルに書かれているconsole.logの結果が表示されてしまう始末。これをどうにか表示させないようにするため、色々と調べてみました。
# テスト実行
% npm test
> test
> jest
PASS ./fizzbuzz.spec.js
FizzBuzz:1~20
✓ 3の倍数の場合には「Fizz」を返す (1 ms)
✓ 5の倍数の場合には「Buzz」を返す
✓ 3と5両方の倍数の場合には「FizzBuzz」を返す
✓ そのほかの数の時はそのままの数を返す (1 ms)
# ==========テストとは関係ないので表示したくない(ここから)==========
console.log
1
at Object.<anonymous> (fizzbuzz.js:18:11)
console.log
2
at Object.<anonymous> (fizzbuzz.js:18:11)
# ==========テストとは関係ないので表示したくない(ここまで)==========
Test Suites: 1 passed, 1 total
Tests: 4 passed, 4 total
Snapshots: 0 total
Time: 0.488 s, estimated 1 s
Ran all test suites.
続きを読む
【RubyMine】意図しない拡張子でファイルを開いてしまった時に、開く拡張子を変更する
発端
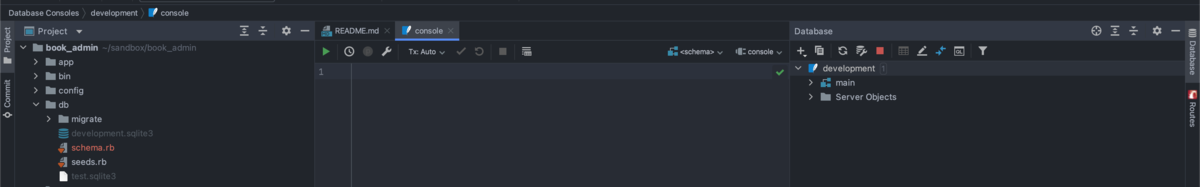
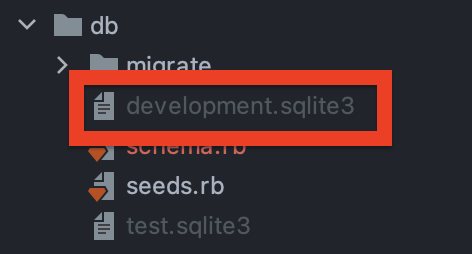
パーフェクトRailsを読みながらRailsの復習をしており、rails db:migrateした結果を、RubyMineのDatabaseウィンドウで確認しようとしたのですが、誤ってdb/development.sqlite3を「テキストファイル」として開いてしまいました。

そのため、RubyMine上で拡張子が誤認されたファイルを、正しい拡張子に変更する方法を調べてみました。
なおRubyMineのバージョンは2021.2です。
結論
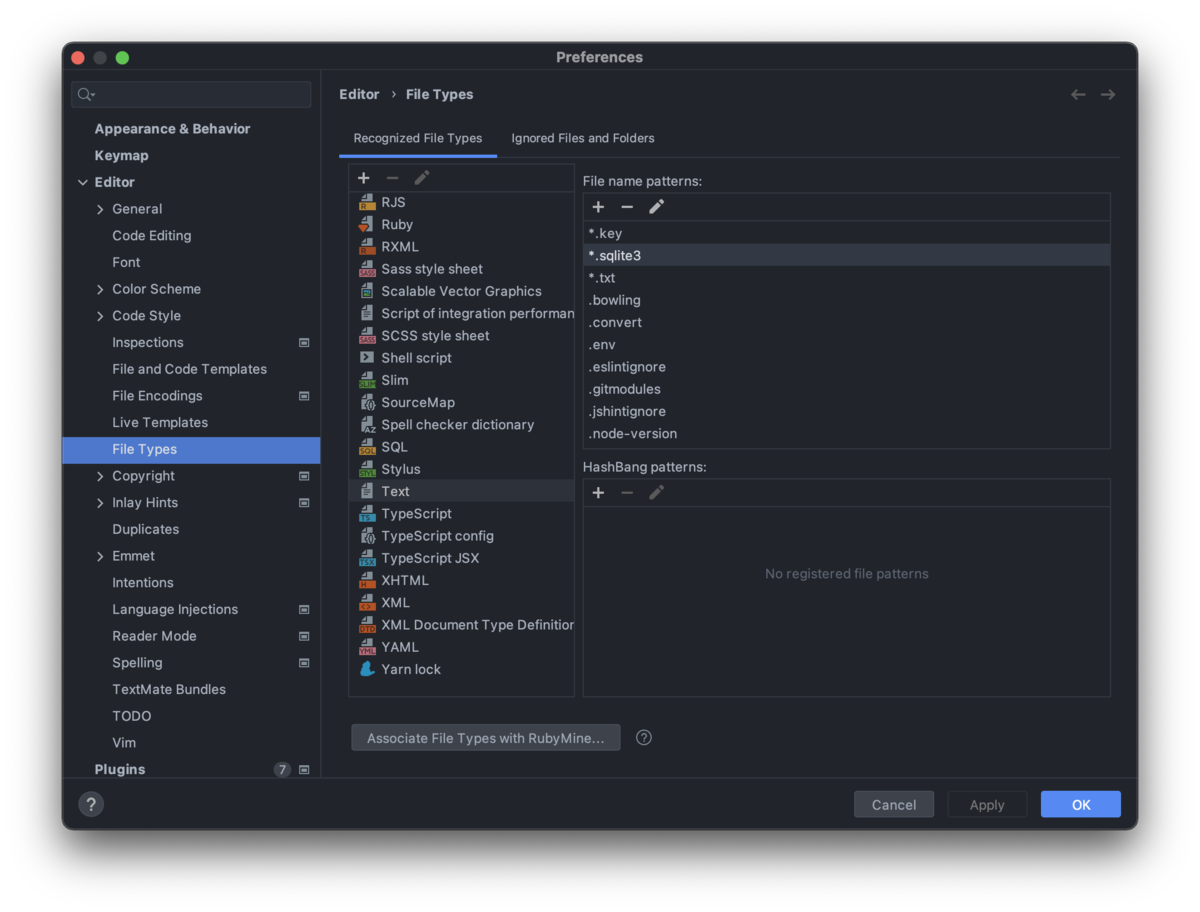
Preferences > File Typesから、誤って指定したファイルタイプを選択し、File name patternを修正する。
詳細

Preferencesは、⌘ + ,もしくは、上図の場所から展開できます。

Preferencesを開くと、Editor > File Typesという項目があるので、これを選択。
すると、各拡張子ごとに、「どのようなファイル名であればそのタイプとして認識するか」の一覧が表示されています。
今回はTextに対して、「.sqlite3」が紐づいてしまったので、これを選択して「-」で削除することで、紐付けを解除できます。
紐付けが解除されたことで、今回は自動でDBとして再認識され、Databaseウィンドウも無事に開くことができました🎉